Thank you for visiting the Focus on Function Web Design website and printing this page.
I hope you'll visit online again soon at www.fofwebdesign.co.uk
Case Study: DHFS (Digital Signage)
Dronfield Henry Fanshawe School (DHFS) is an 11-18 Voluntary Controlled Comprehensive School in Derbyshire, UK. Originally founded in 1579, DHFS is now a leading Technology College, with state of the art learning technologies providing a stimulating learning environment.
Delivering information in school is a series of large HD digital signage screens that display school news and updates around the school grounds, but when the AV Technician left the college in 2009, the screens, and their native software, became too time consuming and difficult to maintain, resulting in a long spell of inactivity.
Key Features and Requirements
- A standardised information channel around school to reduce error and duplication
- A web-based platform to provide portability and compabability with existing technologies
- An interface design to marry with the school's established website and colour scheme
- An extendable system - standalone channels serving dedicated news to specific audiences
- A fast and easy editing facility to enable non-technical administration
Standardised Information Channel
The old system required the input of several people to update various information channels around school. This created 2 problems; More errors (either through miscommunication or wrongful interpretation of information) and more duplication (many people repeating work via multiple outlets).
The new system is much more efficient and reduces both error and duplication - only one person makes one set of updates, which are then displayed via various digital and online channels.
The RSS feeds also carry information to other online mediums - please read the DHFS (Mobile News Portal) case study for more use cases.
Web-Based Platform
A web-based system provides portability and compatability with existing technologies.
The digital signage screens were already capable of displaying an internet feed, so there was very little configuration required to move from the old software to the new web-based platform.
Serving everything as a web page via the main school server allows for easy cross-scripting between the school's internally hosted website, its Virtual Learning Environment (VLE), and digital signage screens. PHP pulls excerpts of information from the website as an XML RSS feed, which in turn displays important notices, general school news, and a selection of randomly loading images, from the website back-end, so providing maximum effect and exposure with minimum effort.
The convenience of a web-based platform also allows the freedom of portability, as updates can now be managed online, whether from home or on the school grounds.
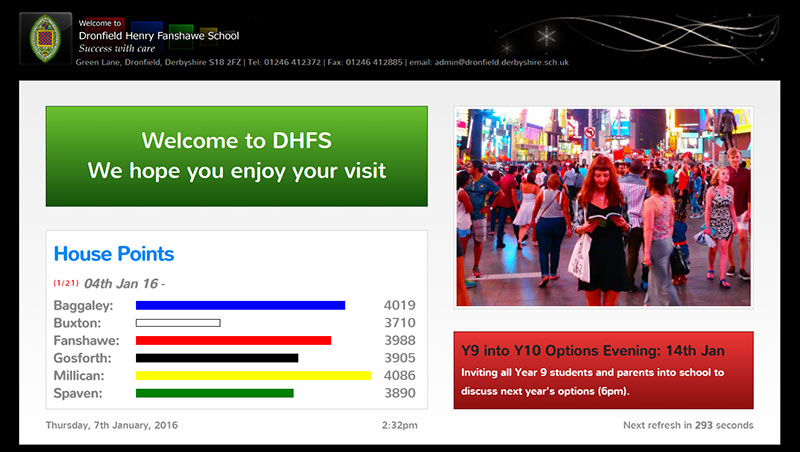
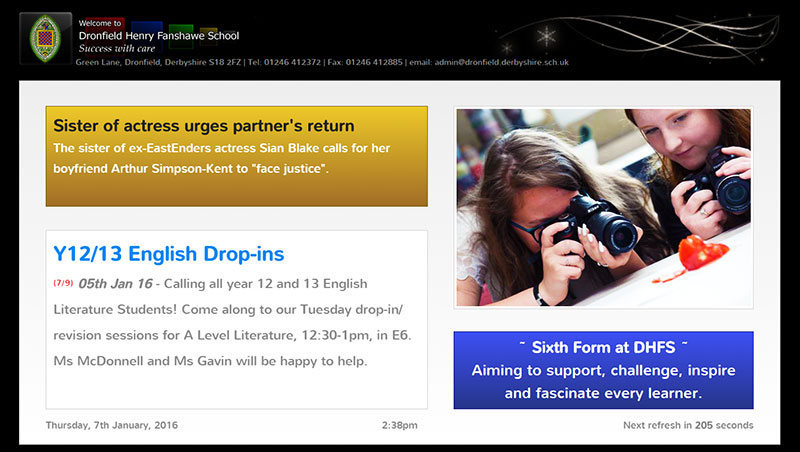
Interface Design
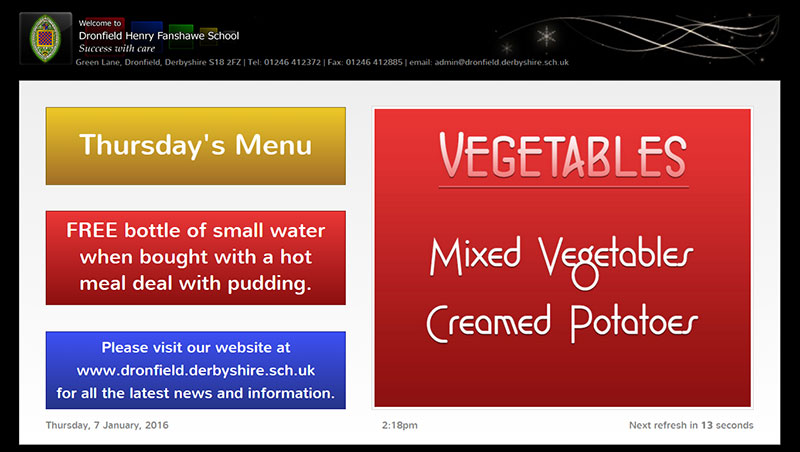
The interface design of the digital signage platform is based on the school website and the colours associated with the school (uniform, badge and houses).
PHP parses and displays XML RSS feeds of important messages, events, competitions, and general news from the website back-end, while JavaScript and CSS3 time and animate the display of each slide (see my Simple Sweep-in News Scroller demo page for details on the JavaScript and CSS3 that I used).
JavaScript and PHP continue to keep things interesting and relevant to school life by automatically loading images randomly from the school website gallery. Image loading is defered and staggered so that they don't download all together on page-load.
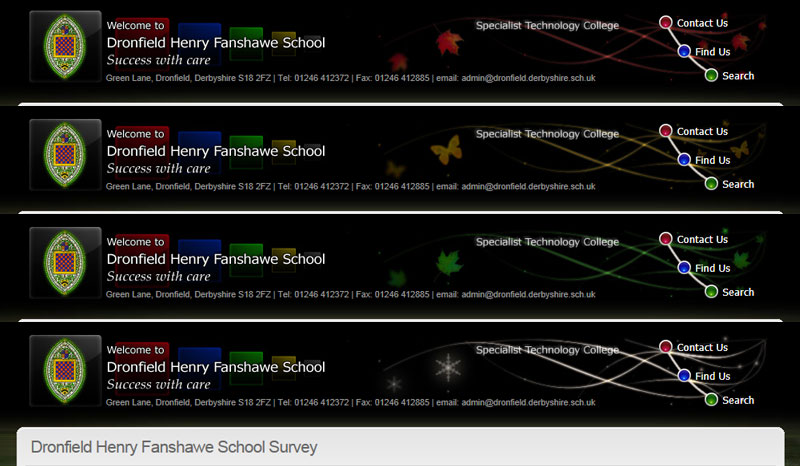
And, to bring in an element of fun, the signage interface also incorporates a seasonal banner, which changes to a spring, summer, autumn, winter and Christmas design at the appropriate time of year.
Extendable System
Currently, there are five web-based platforms, displayed across the entire school grounds on ten digital signage screens. Multiple instances run independantly through various departments, serving more targetted information to specific audiences;
- The screen in the Reception area publicises student achievements and success stories to visitors
- The screen in the Modern Languages block relays world news in French, Spanish and German
- The screen in the Library relays competition information and news of new book releases
- The screen in the Post-16 social area relays information that is targetted towards older students
Additionally, different screens are scheduled at intervals throughout the day to display whole school information, such as lunch menus.
Non-Technical Administration
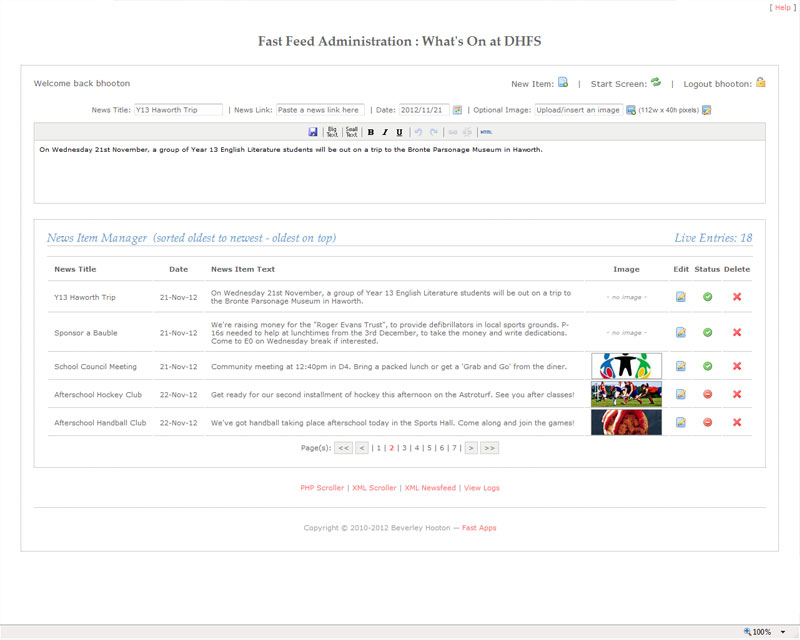
With the system being extended across departments, and being used by several non-technical users, an unassuming and easy-to-use admin back-end has been provided in the form of my own Fast Feed software.
The nominated staff-members, who are already familiar with tools such as MS Word, can easily transfer their knowledge to the point-and-click interface, and WYSIWYG toolbar; Adding news entries (with basic text formatting), uploading images (that are resized automatically) and deleting outdated information, as required.
Website Designs
Read the case studies
For a more in-depth look as some of the website projects I've worked on, please take a look at these case studies;
- DHFS (Digital Signage) case study
- DHFS (Mobile News Portal) case study
- HMS Garden Design case study
- JemCon.org case study
Read testimonials, reviews and feedback
You can find out what happy customers are saying about my work by reading their testimonials.
Contact me for prices, discuss a project, or ask a question
Are you ready to take the next step? Please contact me to chat about your website design project.